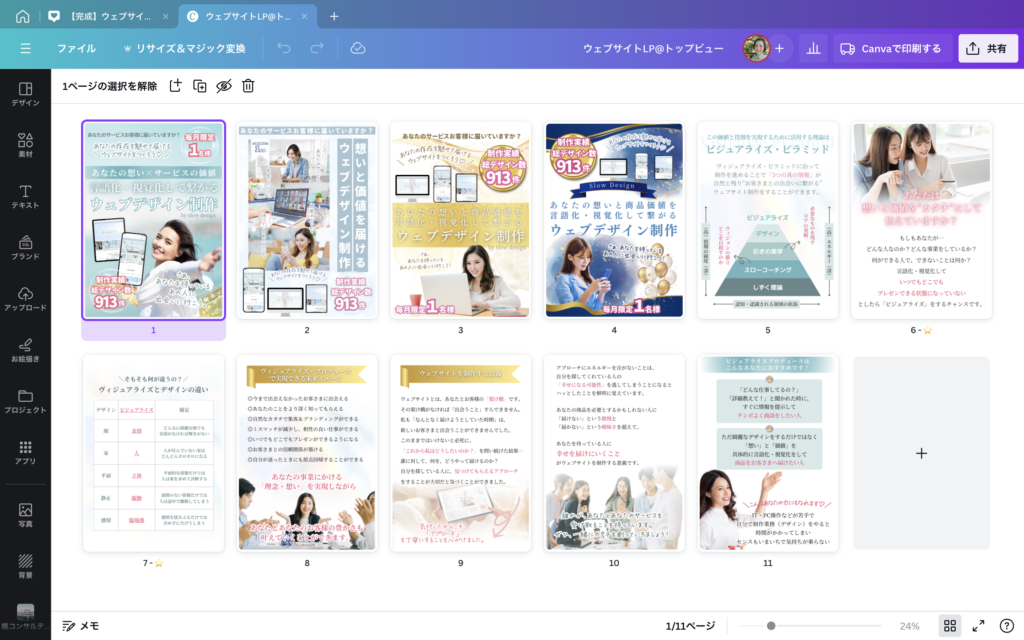
今回、Webサイト制作のランディングページでは「投票」で方向性を決めて制作をしました。4つのトップビューを作成して、そこから最後まで読みたくなるデザインはどれか?アンケートをとって最初されたのがビジョン型のトップビューでした。改めて、投票してくださいました皆さんありがとうございます♡
デザイン

ランディングページを作るときは必ずトップビューは複数作成しています。その中でもっとも「お客様に近いイメージ」を選択して確立をしてからトップビューの続きに取り組んでいます。今回は、クライアント様の理想像に最も近いイメージが想起できるヴィジョン型が選ばれました。
PC版サイト:トップビューデザイン

PC版では「広がりすぎ」「デカすぎ」にならないようにちょうどいいサイズ感にして視覚的なストレスを最小限にしています。実績はアクセントカラーで強調しつつ、前に進んでいるようなイメージを女性とゴールドの装飾で表現。爽やかなティファニーからで自然体かつ信頼が持てるような配色にしています。
モバイル版:トップビューデザイン

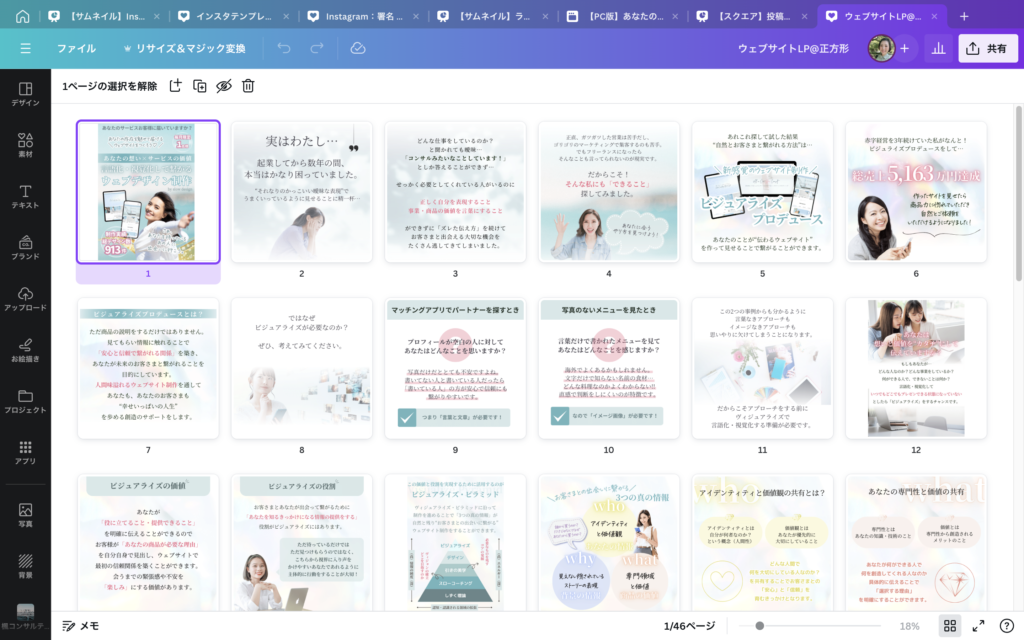
モバイル版では、スクロールごとに物語のつながりが楽しみになるような展開をイメージしています。なぜウェブデザインが必要なのか?を説明するだけではなく、私自身の体験を取り入れてパーソナリティーを表現しつつ、ヴィアライズ・プロデュースの価値と役割を写真の展開とともに表したデザインにしました。使われている写真のモデルさんの表情や印象にもこだわったポイントがあります。流れるように直感的に読めることを大切にしています。
制作背景


Webサイト制作を数年ぶりに募集をすることになり、作成することになりました。自分自身のサイト作成だとしても、まずはスケジュールを決めて納期を設定します。goodnoteでラフに頭の中をまずは全て書き出します。そこからトップビューを作り、アンケートの集計をして、選定を行いました。選定から約1週間ほどで完成に向けて作業スタート。基本的はCanvaで作成してWordPressに当てはめる流れが土台になっています。全てが完成したら、PCとモバイル版のテストを開始。問題がなければ、最後にデータを整理して納品。画像はこんな感じで作成しています。
制作インフォメーション

実際のページ:PCとモバイルで見え方が変わるので両方見てみてね!
ブランドイメージ:Webサイト制作を通じて爽やかにビジネスが発展するイメージ
ターゲット層:フリーランサー(副業をしている30代後半〜40前半)
イメージカラー:ティファニーカラー|ピンク(アクセント)
制作ツール:wordpress|Canva|goodnote
活用スキル:段取りプランニング|企画|キャッチコピー|デザイン|ノーコード実装
制作時間:6日間(約33時間)
制作者:小暮貴恵(楓コンサルティング代表)
実際のページ
PCとモバイルで見え方が
変わるので両方見てみてね!
ブランドイメージ
Webサイト制作を通じて
爽やかにビジネスが発展するイメージ
ターゲット層
フリーランサー
(副業をしている30代後半〜40前半)
イメージカラー
ティファニーカラー|ピンク(アクセント)
制作ツール
wordpress|Canva|goodnote
活用スキル
段取りプランニング|企画
キャッチコピー|デザイン|ノーコード実装
制作時間
6日間(約33時間)
制作者
小暮貴恵(楓コンサルティング代表)



コメント